
Recently, one of our readers asked if it was possible to create beautiful long form content in WordPress? Long form content with a storytelling element has proven to be more engaging than plain text and images. In this article, we will show you how to create beautiful long form content in WordPress with StoryBuilder.

Why Use StoryBuilder for Long Form Articles in WordPress?
Users spend just a few seconds looking at a website before deciding whether they want to stay or leave. If you publish long form articles, then keeping users on your site becomes even more challenging.
Adding multimedia and interactive visual aid makes long form content highly engaging for users. Instead of just scrolling down text and images, users can interact with elements on the page.

Here are some of the best examples of long form content with rich storytelling elements.
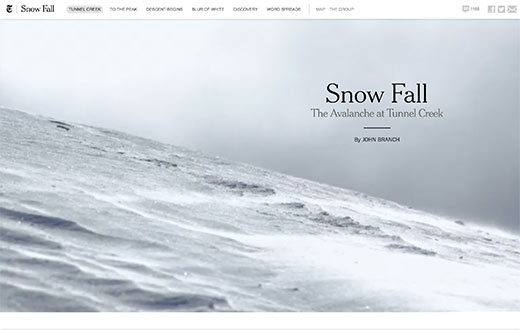
- New York Times – Riding The New Silk Road
- Washington Post – Washington – A World Apart
- The Guardian – Firestorm
- Pitchfork – Machines for Life
All these long form articles share similar traits of great storytelling. They use immersive media, parallax effects, and interactive UI elements to create engaging content.
Traditional WordPress themes usually don’t let you create such pages or posts. Even if you tried, you will have to use a number of plugins and it may still not work well for your audience.
Having said that, let’s see how you can create beautiful long form content in WordPress with StoryBuilder using any theme and without writing any code.
Creating Your First Long Form Story with StoryBuilder
First thing you need to do is install and activate the Press75 Long Form Storybuilder plugin. For more details, see our step by step guide on how to install a WordPress plugin.
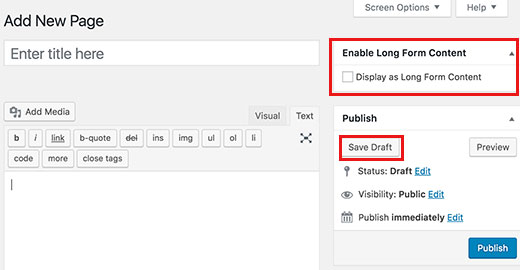
Upon activation, you need to create a new post or page. You will notice the new ‘Enable Long Form Content’ meta box on the post edit screen.

You need to check the box next to ‘Display as Long Form Content’ option and then click on save draft button.
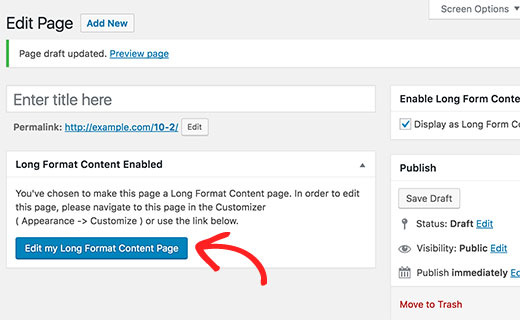
WordPress will reload the page, and you will now see a notice that the long form content is enabled for the page or post. Instead of post editor, you will see a button labeled ‘Edit my Long Format Content Page’.

Click on the button to launch the long form content editor.
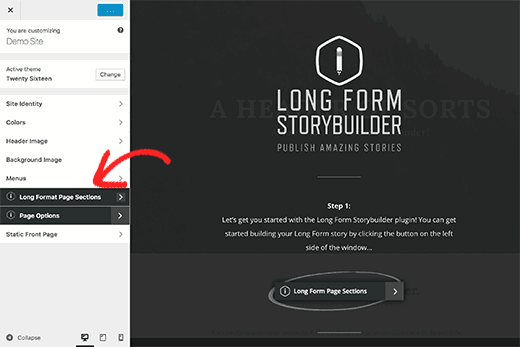
A new browser window will open your current page in the WordPress theme customizer.
The right hand pane will show some basic instructions on how to use StoryBuilder. These instructions will disappear once you start editing the page.
The left hand pane contains the Customizer controls including those used to edit your WordPress theme. You will notice two options in the Customizer controls which are highlighted.

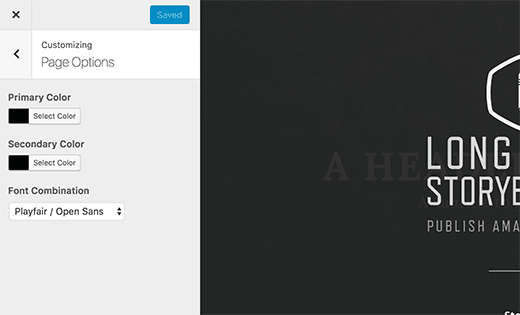
Click on the Page Options tab first. It allows you to choose primary and secondary colors to be used in the long form content page you are editing.
It also allows you to choose the fonts you would like to use for the page.

After that, click on the back arrow next to ‘Page Options’ heading in the left pane.
You can now click on the ‘Long format page sections’ tab to start building your long form content.
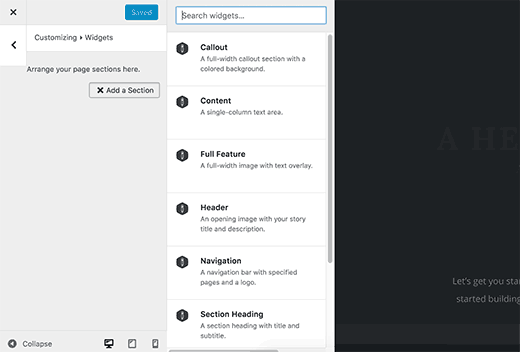
On the Next tab, click on Add Sections button. It will open up another tab with the list of sections that you can add to your page.

Clicking on a section will add it to your page. You will see the settings for editing that section.
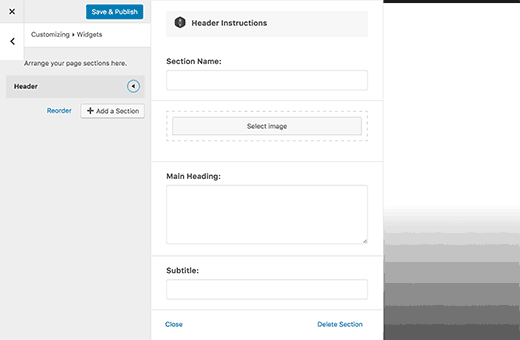
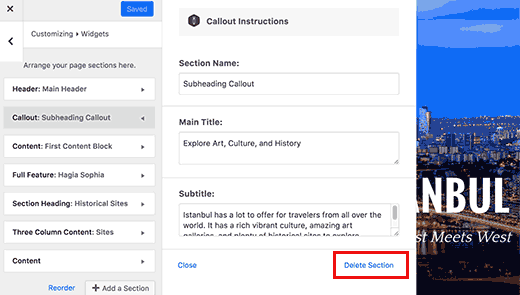
Each section has different settings. For example, the header section asks you for a section title, an image, text to show as main heading and subtitle.

After filling the settings, simply click on the close button at the bottom. You can now add another section to your page.
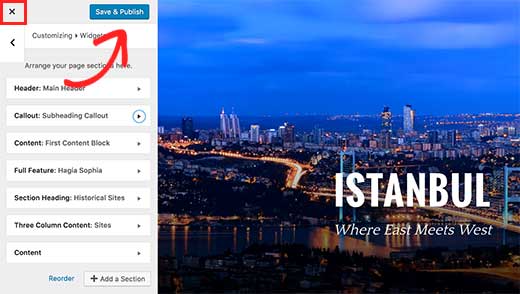
All the sections will appear on the left hand pane. You can rearrange them with drag and drop.
If you want to remove a section, then simply click on it and then click on the Remove link at the bottom of section settings.

Here is a list of sections that are currently available with the StoryBuilder.
- Navigation Menu – Allows you to add a navigation menu to your story. You can use an existing navigation menu or create a custom menu.
- Callout – A full width callout section with colored background. It uses the primary color you selected in Page Options for the background.
- Content – A single column content area
- Two column content area
- Three column content area
- Full Feature – Allows you to add a full width image with parallax effect, heading, subtitle, and content.
- Section Heading – Adds a section heading row
The content area sections are just like WordPress post editor. You can embed videos, images, blockquotes, embed Tweets or Facebook posts.
Just like the whole page, the multi-column content areas are fully responsive as well. Your content will be displayed in a single column to users with smaller screens.
Once you have added a few sections to your page, click on Save & Publish button at the top. Even though the button says ‘Publish’, your page will still be saved as Draft.

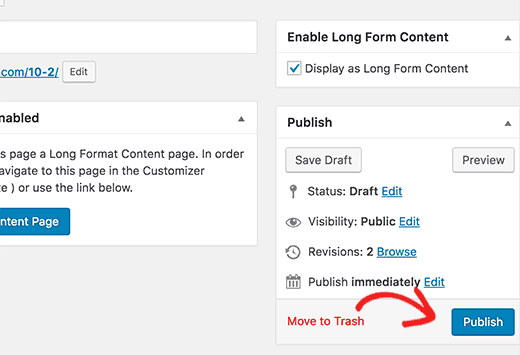
You will need to exit the customizer by clicking on the close button.
This will take you back to the WordPress post edit screen, where you can choose to publish the page or post keep it saved as a draft.

That’s all, we hope this article helped you learn how to create beautiful long form content in WordPress with StoryBuilder. If you liked drag and drop functionality of the StoryBuilder, then you may also want to see our comparison of best drag and drop page builders for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.