
Getting your WordPress image sizes right is super important for 2 reasons.
- You want images to look good.
- Images should load fast without impacting your site speed.
This must-read guide explains everything you need to know about WordPress image sizes.
Keep reading.
1. WordPress Image Sizes Explained
Image size matters when it comes to WordPress.
If you get image size wrong then you could end up with misplaced, blurry or slow loading images that affect the speed of your website.
Luckily, WordPress itself, helps you avoid these problems.
How WordPress Processes images (default sizes)
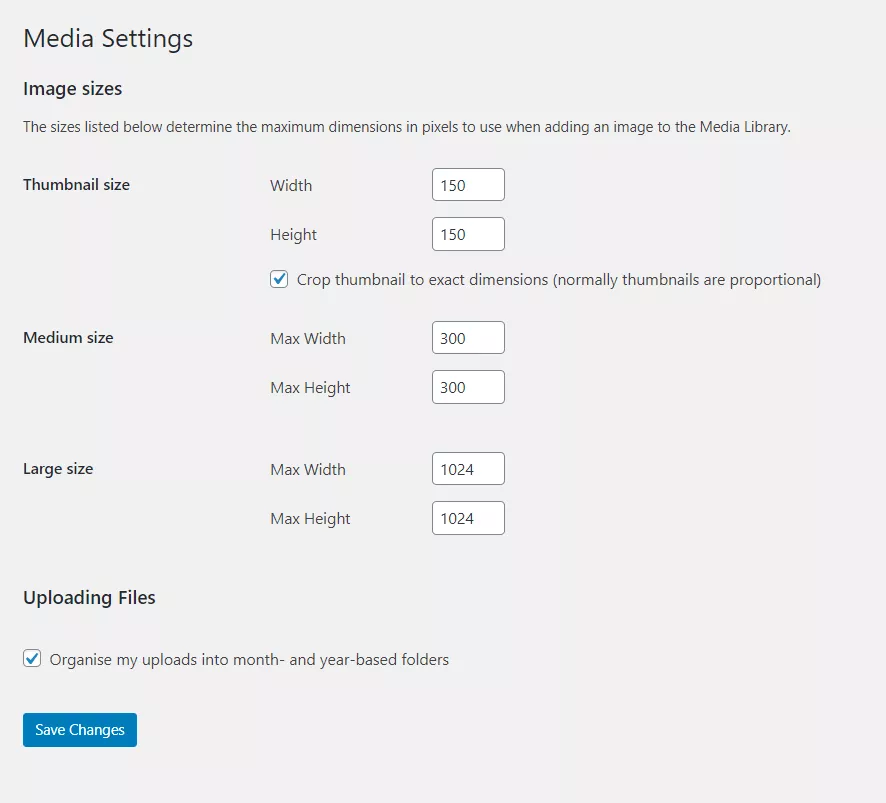
Whenever you upload an image, WordPress automatically creates 4 different image sizes:
- Thumbnail size (150 x 150 pixels)
- Medium size (maximum 300 x 300 pixels)
- Large size (maximum 1024 x 1024 pixels)
- Full size (the original size of the uploaded image)
WordPress does this, so you don’t have to keep resizing images manually and to ensure the best image size is selected for different locations on your website.
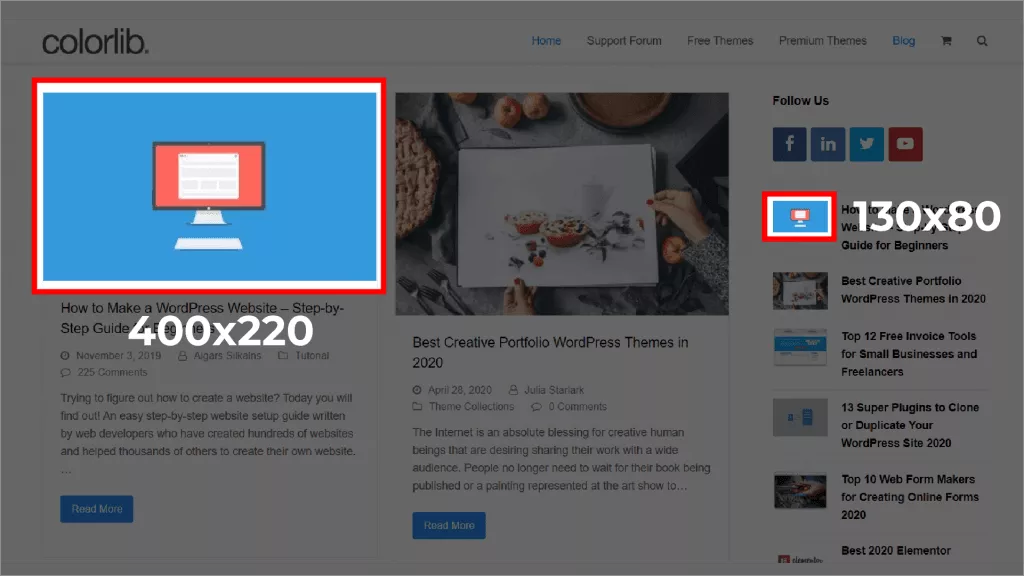
For example, the image size used in the header of a blog post will be different from the blog post’s thumbnail image.

Changing WordPress Default Image sizes
In addition to the default image sizes, you can also upload your custom image sizes to fit your needs.
Here’s how:
- Go to your WordPress Admin Dashboard
- Click on Settings – Media
- In the Media Settings, adjust the default image settings to fit your preferences
- Click Save Changes to confirm

Need Some Help With Your Images – Just Fill Out our Form Below – We Can Help
[yikes-mailchimp form=”3″]
2. best Image Sizes For WordPress

What’s the best image size to ensure fast, high-quality images that look good and responsive on desktop, tablet and any mobile device?
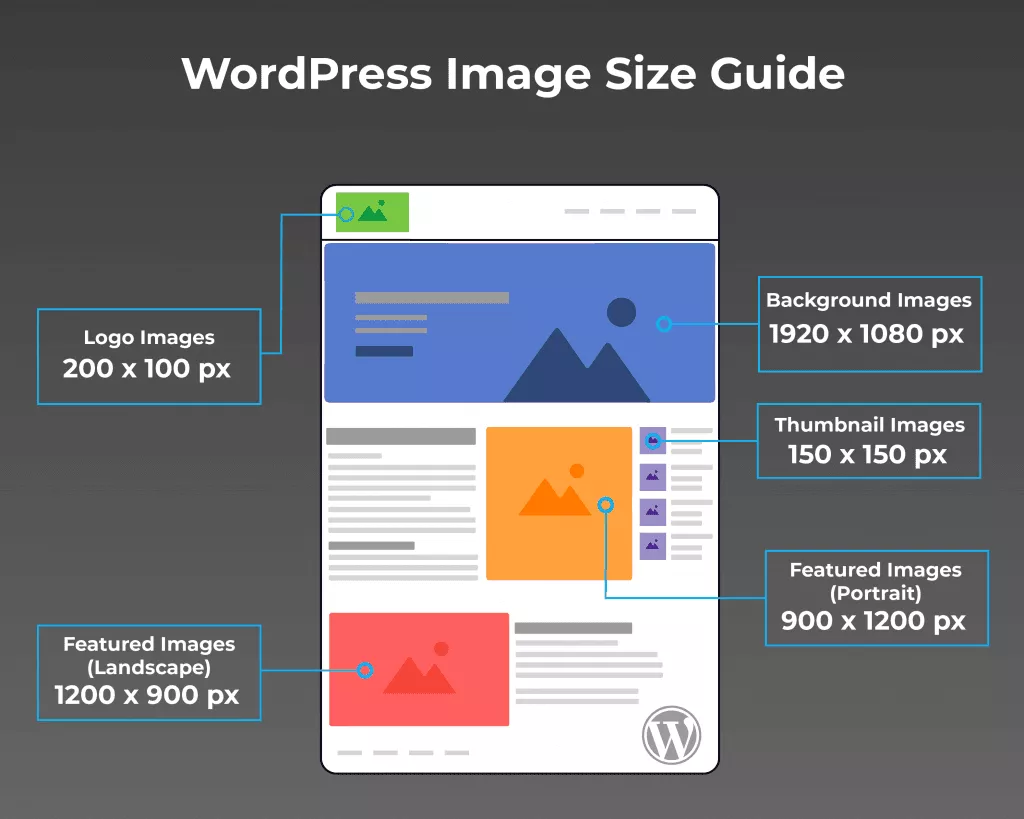
Here are the best image sizes for WordPress:
- Blog post image size (1200 x 630 pixels)
- Header image size (banner size 1048 x 250 pixels)
- Featured image size (landscape 1200 x 900 pixels)
- Featured image size (portrait 900 x 1200 pixels)
- WordPress background image size (1920 x 1080 pixels)
- Logo image size (200 x 100 pixels)
- Thumbnail image size (150 x 150 pixels)
Optimising WordPress Image File Sizes
One of the most important aspects of uploading images to WordPress is to consider the size of each image file. Any image with a large file size will hurt the speed of your website, which ultimately affects user experience and can cause visitors to ‘bounce’ from your site.
There’s no point having images any bigger than they need to be.
As a general rule, WordPress image sizes should be no bigger than 150kb except for large photos.

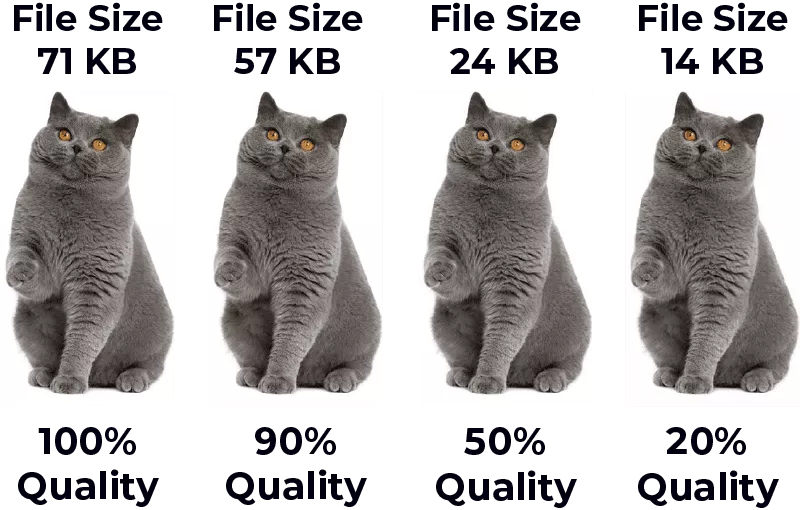
Don’t forget about image compression
Website speed is incredibly important when it comes to the success of your website.
Compressing images before uploading to WordPress gives extra performance without sacrificing the quality of your images (it doesn’t resize images).
Every image you upload to your site should have image compression applied; otherwise, your negatively impacting your site’s performance.
Great online compression tool: tinypng.com, which compresses images within the current dimensions without losing image quality.

Bottom line…
Compress every JPEG (photo) and PNG (graphic) you upload to improve website performance.
Resizing & Responsive Images
Remember earlier in this post about how WordPress processes image?
Well by automatically generating different sized images, WordPress, by default offers responsive image compatibility that allows web browsers (Chrome, Firefox etc..) to select the best-sized image depending on the visitor’s device (mobile, desktop etc…).
So, if someone is using a mobile device to view your website, then the browser will show them a smaller image to speed up page load times.
Bulkresizephotos.com is a handy tool for resizing WordPress images. So, let’s say your original photo was 5000 pixels wide and you only need it to be 200 pixels wide. You can use this tool to adjust the size of your images quickly.
3. WordPress Image Formats
WordPress accepts many different image formats.
And each format has it’s advantages and disadvantages for file size/image quality ratio.
Pro tip: You want to choose an image format that offers a good balance for both speed and image quality.
Choosing the Right Image Format
As a basic rule of thumb, choose JPEG for photos and PNG for graphics.
JPEG
Joint photographic experts group or JPEG as it’s commonly known supports 16 million colours and is the smallest file size for photos. Using JPEG for your photo’s means the image will not only load faster, but it will also appear more vibrant.
PNG
Portable Network Graphic (PNG) supports fewer colours than JPEG but allows for image transparency and is becoming the default choice for website elements like graphics and logos.
GIF
Graphics Interchange Format (GIF) supports 256 colours, transparency and can be animated.

PNG 230KB

JPEG 112KB
Image Resolution – DPI (Dots per inch)
DPI determines the quality of an image.
The more dots or Pixels per inch an image has, the better the image resolution will be.
For example, a 300 DPI image will have a higher resolution than a 200 DPI image.
For uploading images to the web, 72 DPI is the accepted standard and there’s no need for you to set your images any higher as it will increase your file size.
The only time you would set a 300 DPI is for printing purposes.
4. WordPress plugins for images
WordPress has some fantastic plugins to help you optimise your images and make sure you find the right balance between website performance and image quality that appeals to your users.
Here are some of our favourite WordPress image plugins and their uses:
- EWWW Image optimiser – A free image compression tool that automatically compresses images as you upload them.
- Smash Balloon Social Photo Feed – This plugin lets you display your Instagram feed directly onto your WordPress website!
- Resize Image After Upload – Handy plugin that lets you resize the image after being uploaded to WordPress.
5. WordPress image Optimization tips
Staying organised and in control of your images will have a big impact on your sites performance, WordPress web design and overall success.
Here are a few bonus tips to help you manage your WordPress images.
Image SEO
Did you know that your WordPress images can attract more visitors to your website?
By performing some minor tweaks to each image you upload, you can give your images a great shot at showing at the top of google images.
Here’s how:
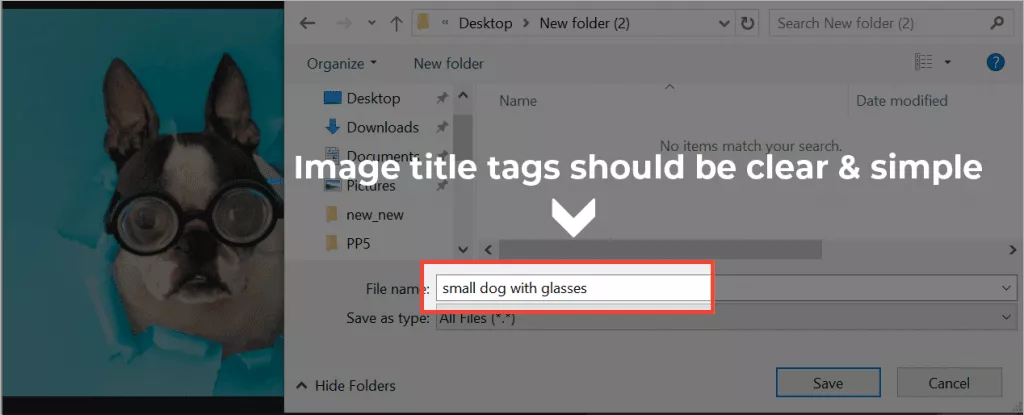
Title Tags
Title tags can give clues to search engines to help them understand what your image is about.
So instead of uploading img_45632.jpg update the tirle to something more accurate and descriptive -> small-grey-cat.jpg.

Alt Tags
‘Alt’ tags (alternative text) are used within HTML code to describe the image (a small yellow cat).
Alt tags tell search engines like Google what your images are about and if optimised correctly, can help your images show up at the top of Google and increase the traffic of your site.
High Quality Stock Photos
Stock photos are a fantastic tool when your short on time (or budget) and want some good quality images quickly. Don’t be afraid to add in some stock photos to make your posts stand out and keep readers engaged.
Final Word
Getting WordPress image sizes right doesn’t have to be a complicated process. If you find you are still having issues OR you just do not have the time to handle this type of website work, just fill out our contact form or reach out by phone, text, or email and we can help.
Most of the time, the default image sizes WordPress gives is perfectly fine.