Optimize Images for Speed
Images bring life to your content and help boost engagement. Researchers have found that using colored visuals makes people 80% more likely to read your content.
However, if your images aren’t optimized, then they could be hurting more than helping. In fact, non-optimized images are one of the most common speed issues that we see on beginner websites.
Before you upload a photo directly from your phone or camera, we recommend that you use photo editing software to optimize your images for the web.
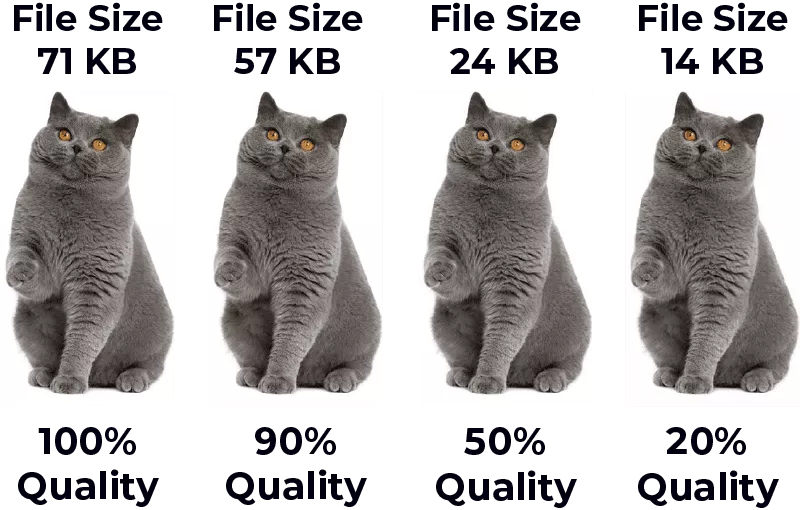
In their original formats, these photos can have huge file sizes. But based on the image file format and the compression you choose in your editing software, you can decrease your image size by up to 5x.
At F22 Internet Solutions, we only use two image formats: JPEG and PNG.
Now you might be wondering: what’s the difference?

Well, PNG image format is uncompressed. When you compress an image it loses some information, so an uncompressed image will be higher quality with more detail. The downside is that it’s a larger file size, so it takes longer to load.
JPEG, on the other hand, is a compressed file format which slightly reduces image quality, but it’s significantly smaller in size.
So how do we decide which image format to choose?
- If our photo or image has a lot of different colors, then we use JPEG.
- If it’s a simpler image or we need a transparent image, then we use PNG.
The majority of our images are JPEGs.
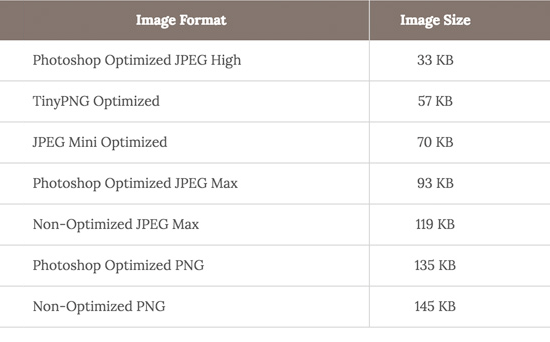
Below is a comparison chart of the file sizes and different compression tool that we could have used for the StrangeLoop image used above.

As you can see in the chart, the image format you use can make a HUGE difference in website performance.
For details on exactly how to optimize your images using Photoshop and other popular editing tools, without sacrificing quality, see our step by step guide on how to save images optimized for web.
Contact F22 Internet Solutions for help with your website speed and image optimization.
[yikes-mailchimp form=”3″]